共计 2040 个字符,预计需要花费 6 分钟才能阅读完成。
看别人网站底部有网站运行时间看着比较上档次,想在自己网站底部也添加显示网站已运行时间,但是不知道代码是什么,怎么添加?WordPress站长圈收集整理了多款代码,教大家怎么在WordPress网站添加显示网站运行时间,其他建站系统网站代码是一样的,可以直接使用。
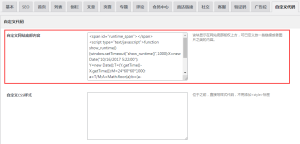
我们只要将下面的代码添加到网站主题的底部代码添加的位置(一般的WordPress主题都有这个功能),添加后保存即可。如果你的主题没有就添加到footer.php中。如果你想显示在侧栏只要在小工具中添加代码就可以。

代码样式一:本站勉强运行: 1552天13小时5分1秒
<script type=”text/javascript”>function show_runtime(){window.setTimeout(“show_runtime()”,1000);X=new
Date(“10/16/2017 5:22:00”);
Y=new Date();T=(Y.getTime()-X.getTime());M=24*60*60*1000;
a=T/M;A=Math.floor(a);b=(a-A)*24;B=Math.floor(b);c=(b-B)*60;C=Math.floor((b-B)*60);D=Math.floor((c-C)*60);
runtime_span.innerHTML=”本站勉强运行: “+A+”天”+B+”小时”+C+”分”+D+”秒”}show_runtime();</script>
将第三行Date(“10/16/2017 5:22:00”)代码中的时间数字修改成自己网站建立的时间。
代码样式二:4124天
//添加网站的上线时间
var urodz = new Date(“10/1/2010″);
var now = new Date();
var ile = now.getTime() – urodz.getTime();
var dni = Math.floor(ile / (1000 * 60 * 60 * 24));
document.write(dni+”天”);
</script>
将Date(“10/1/2010”)时间改为自己网站建立时间。
代码样式三:本站勉强运行:1052 天 8 时 40 分 33 秒
<script language=javascript>
function show_date_time(){
window.setTimeout(“show_date_time()”, 1000);
BirthDay=new Date(“2/28/2019 10:15:45”);
today=new Date();
timeold=(today.getTime()-BirthDay.getTime());
sectimeold=timeold/1000
secondsold=Math.floor(sectimeold);
msPerDay=24*60*60*1000
e_daysold=timeold/msPerDay
daysold=Math.floor(e_daysold);
e_hrsold=(e_daysold-daysold)*24;
hrsold=Math.floor(e_hrsold);
e_minsold=(e_hrsold-hrsold)*60;
minsold=Math.floor((e_hrsold-hrsold)*60);
seconds=Math.floor((e_minsold-minsold)*60);
span_dt_dt.innerHTML='<font style=color:#C40000>’+daysold+'</font> 天 <font style=color:#C40000>’+hrsold+'</font> 时 <font style=color:#C40000>’+minsold+'</font> 分 <font style=color:#C40000>’+seconds+'</font> 秒’;
}
show_date_time();
</script>
将Date(“2/28/2019 10:15:45”)改为自己建站时间,颜色可以自己修改颜色代码。代码中“style=”color: #2F889A;”是控制的是天、时、分、秒字体的颜色。其中style=”color:#096″是网站运行时间的颜色,可以改为其他颜色,也可以删掉。
style=color:#C40000是控制的时间数值的颜色,可以改为其他夜色,也可以删除。